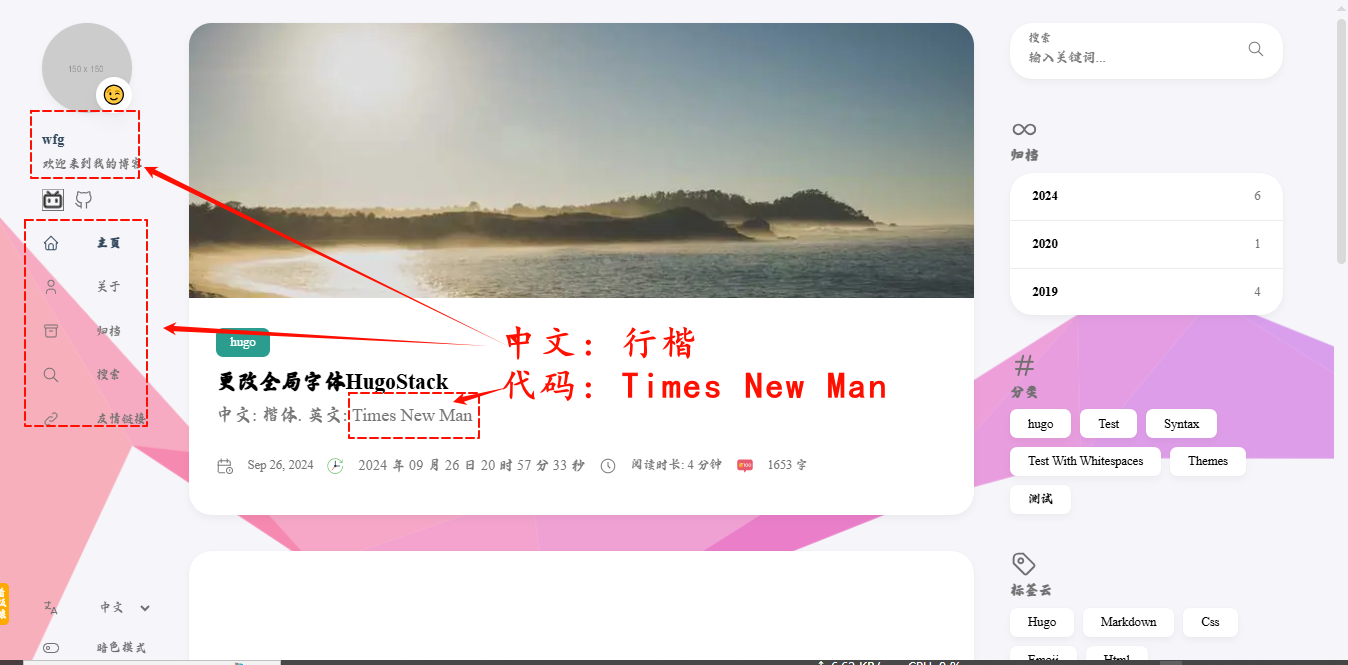
成功更改全局字体
中文: 行楷, 英文: Times New Man
修改后的图片示例

步骤
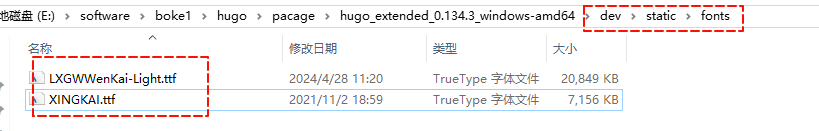
第一步: 下载字体并保存到指定位置
保存位置: dev\static\fonts\XINGKAI.ttf

第二步: custom.html 添加代码
位置: dev\layouts\partials\head\custom.html
新建一个空白的custom.html就行
|
|
到此时,页面就能显示你修改后的字体了
代码解读
将 XINGKAI 替换为 你的 中文字体名称 (建议字体修改为英文名字)
当然,我会详细解释上面提到的代码和它们的作用:
-
创建字体-face规则:
1 2 3 4 5 6@font-face { font-family: 'Kaiti'; src: url('/fonts/kaiti.ttf') format('truetype'); font-weight: normal; font-style: normal; }@font-face是一个 CSS 规则,用于定义一个自定义字体。font-family: 'Kaiti';为这个字体定义一个名称,这里叫做 “Kaiti”。src: url('/fonts/kaiti.ttf') format('truetype');指定字体文件的位置和格式。这里假设字体文件名为 “kaiti.ttf”,并且位于网站的 “static/fonts/” 目录下。font-weight: normal;设置字体的粗细为正常。
font-style: normal;设置字体的风格为正常。
-
设置 CSS 变量:
1 2 3 4 5:root { --zh-font-family: "Kaiti", "PingFang SC", "Hiragino Sans GB", "Droid Sans Fallback", "Microsoft YaHei"; --base-font-family: "Times New Roman", var(--sys-font-family), var(--zh-font-family); --article-font-family: "Times New Roman", var(--zh-font-family); }:root是一个 CSS 伪类,它代表页面的根元素,通常用于定义全局样式变量。--zh-font-family: "Kaiti", ...;定义一个名为 “–zh-font-family” 的 CSS 变量,用于中文文本的字体。这里首先尝试使用 “Kaiti” 字体,如果用户的系统中没有安装,会依次尝试后面的字体。--base-font-family: "Times New Roman", var(--sys-font-family), var(--zh-font-family);定义一个名为 “–base-font-family” 的 CSS 变量,用于基础字体样式。这里首先尝试使用 “Times New Roman” 字体,然后是系统的默认字体 (–sys-font-family),最后是中文字体 (–zh-font-family)。--article-font-family: "Times New Roman", var(--zh-font-family);定义一个名为 “–article-font-family” 的 CSS 变量,用于文章内容的字体。这里首先尝试使用 “Times New Roman” 字体,然后是中文字体 (–zh-font-family)。
-
样式链接:
1<link href="https://fonts.googleapis.com/css?family=Times+New+Roman&display=swap" rel="stylesheet">- 这是一个 HTML
<link>标签,用于引入外部字体。 href属性指定了字体文件的 URL,这里引入了 Google Fonts 提供的 “Times New Roman” 字体。rel="stylesheet"表示这是一个样式表。
- 这是一个 HTML
-
重启 Hugo 服务器: 当你修改了网站的配置或者 CSS 文件后,需要重启 Hugo 的本地开发服务器,以便它能够应用这些更改。在命令行中运行以下命令:
1hugo server这会启动一个本地服务器,通常可以通过访问
http://localhost:1313来查看你的网站。 -
查看效果: 打开你的网站,检查字体是否已经按照你的设置更改。如果字体没有正确显示,可能需要清除浏览器缓存或者检查文件路径是否正确。
Bug
经过实验,本地能很快正常显示字体,但上传到 github 后,需要很长的时间显示修改后的字体
