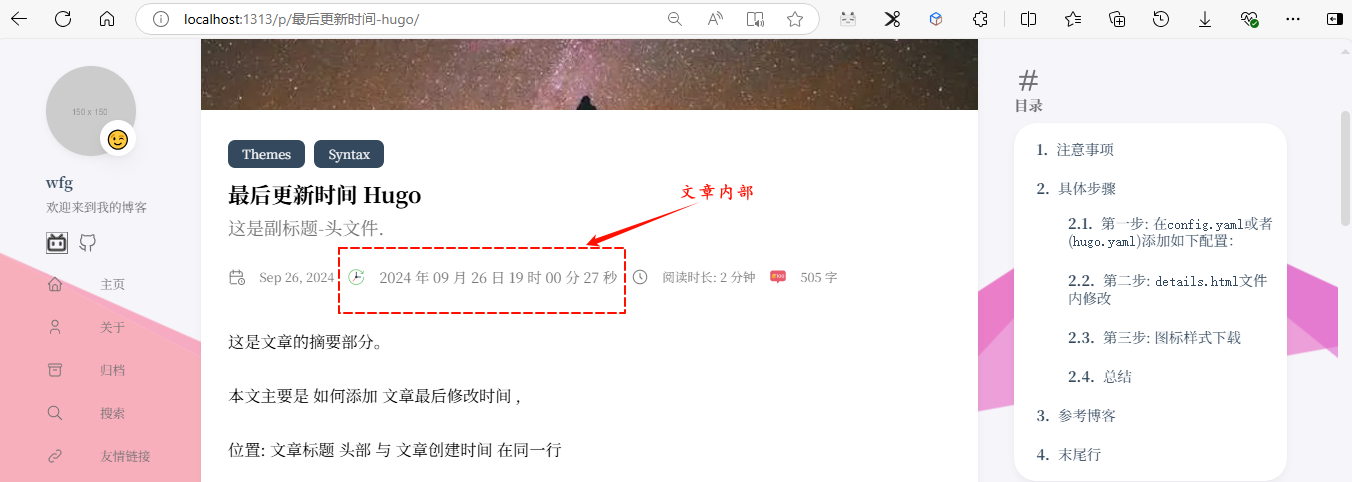
本文主要是 如何添加 文章最后修改时间 ,
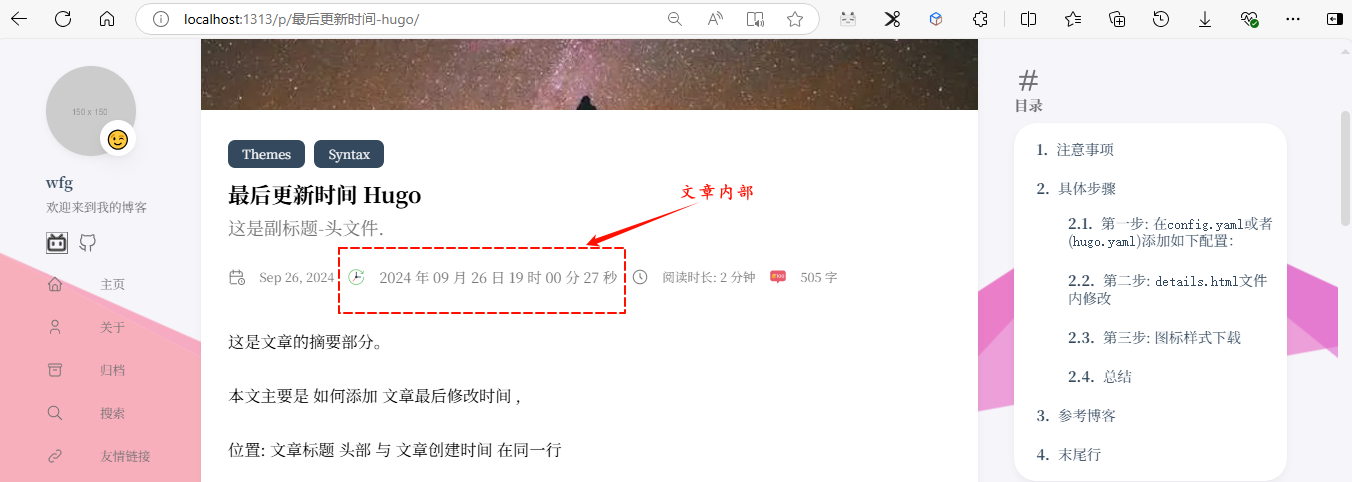
位置: 文章标题 头部 与 文章创建时间 在同一行
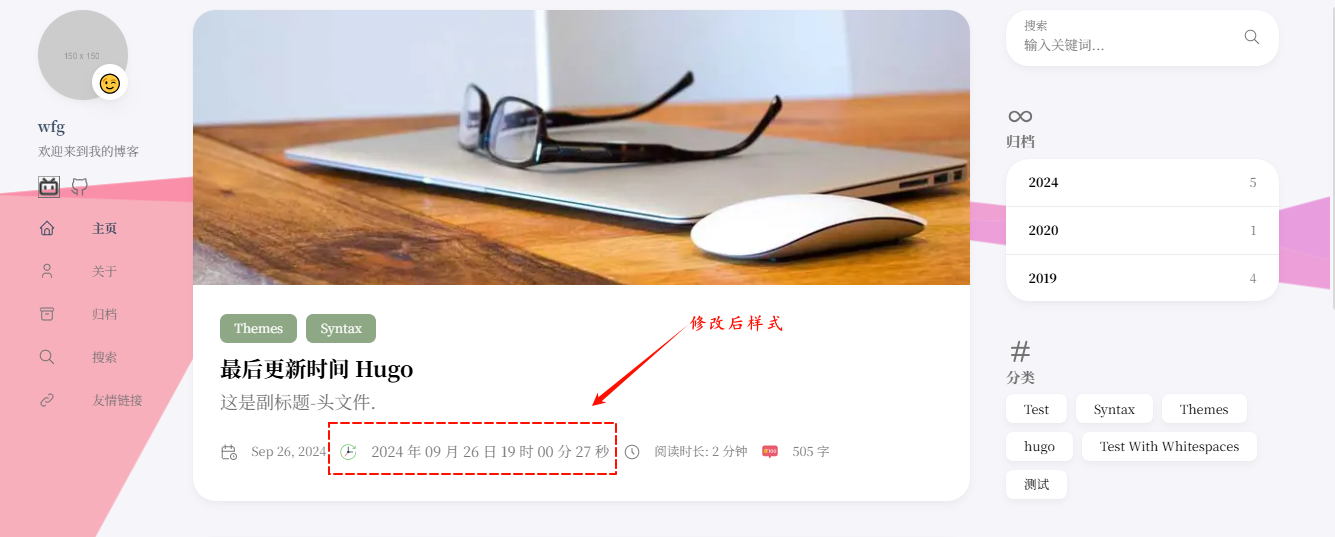
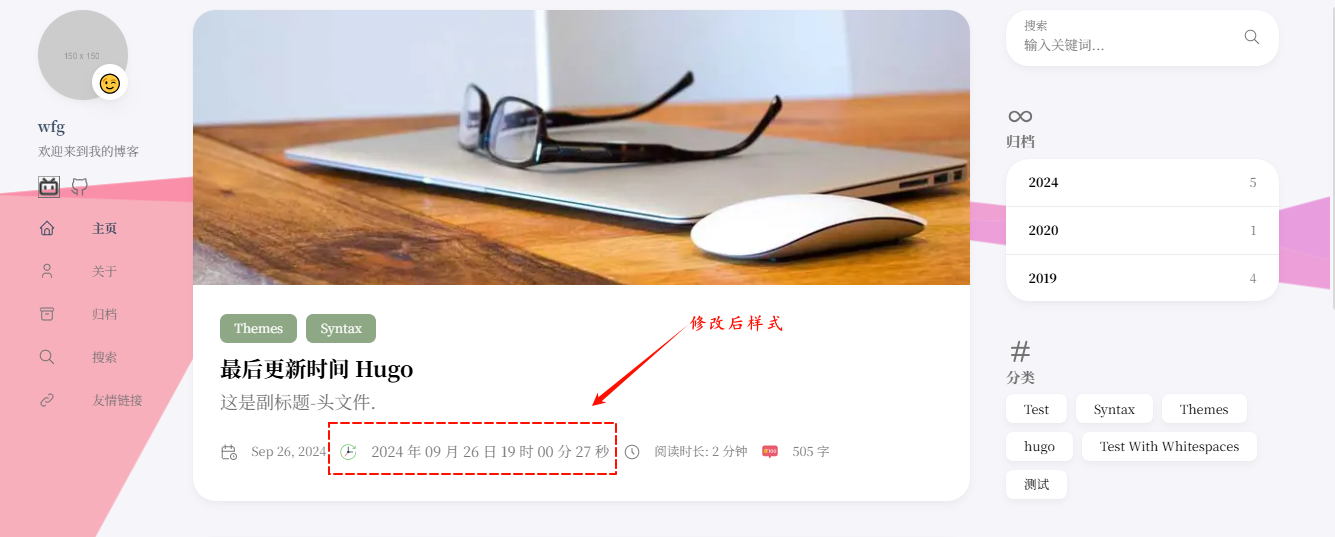
修改后的样式


具体步骤
前提条件:
- hugo博客
- stack主题
任何修改前建议做好备份工作
第一步: 在config.yaml或者(hugo.yaml)添加如下配置:
文件内任意位置,建议在最底部
1
2
3
4
5
6
7
8
9
|
# 文章底部的最后更新时间
# frontmatter:
# lastmod: :fileModTime
frontmatter:
lastmod: ["lastmod", ":fileModTime", ":defalut"]
# enableGitInfo: true
# gitRepo: "https://github.com/iwyang/hugo"
|
:fileModTime:文件修改时间lastmod:文章里 lastmod 字段:defalut:默认时间
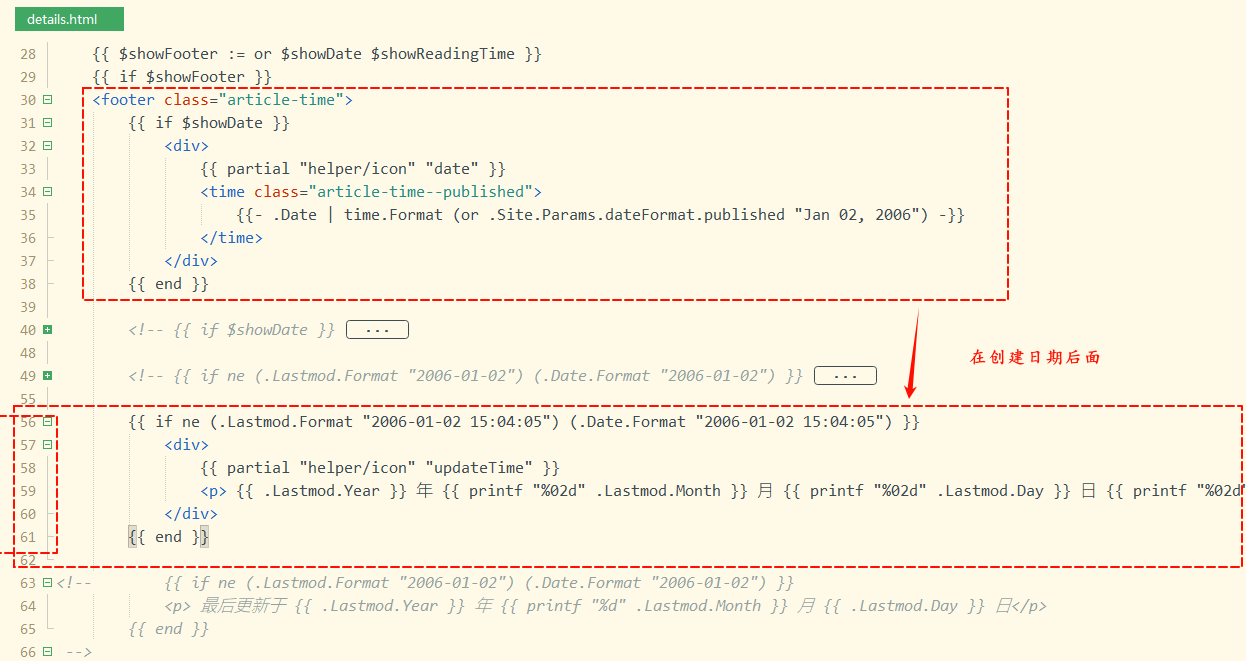
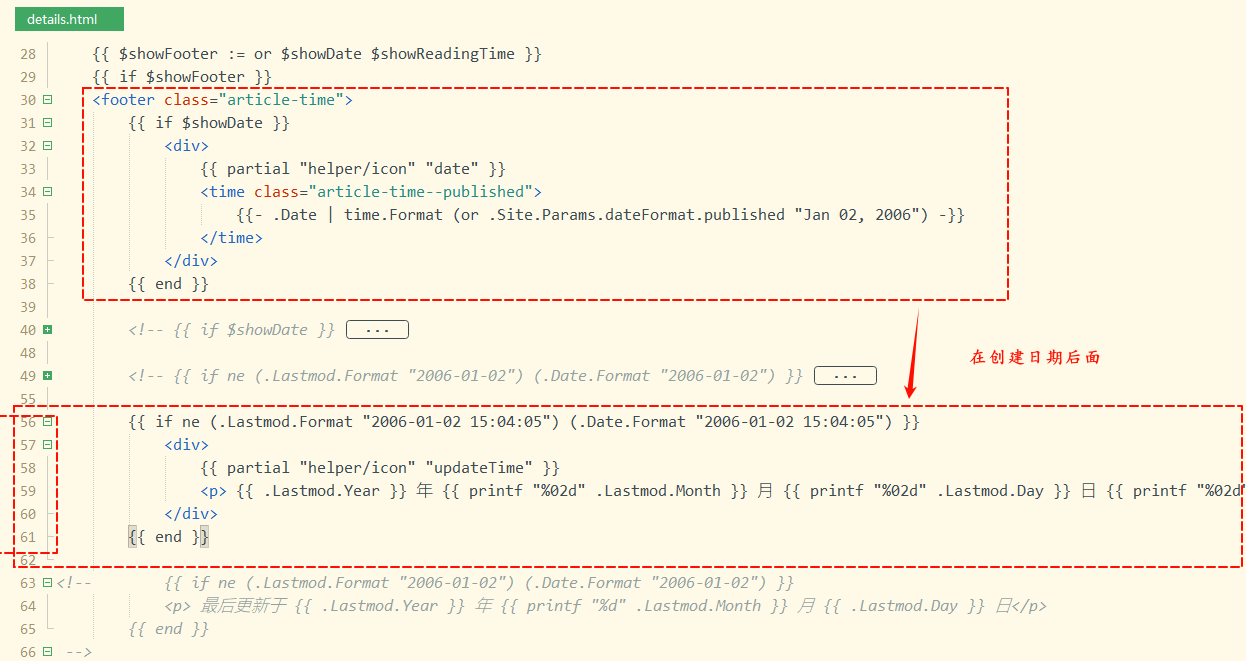
第二步: details.html文件内修改
位置: dev\layouts\partials\article\components\details.html
(如果没有建议从themes文件夹内的相同位置复制到上面的位置)
插入代码的具体行数有要求:
1
2
3
4
5
6
7
8
|
{{ if ne (.Lastmod.Format "2006-01-02 15:04:05") (.Date.Format "2006-01-02 15:04:05") }}
<div>
{{ partial "helper/icon" "updateTime" }}
<p> {{ .Lastmod.Year }} 年 {{ printf "%02d" .Lastmod.Month }} 月 {{ printf "%02d" .Lastmod.Day }} 日 {{ printf "%02d" .Lastmod.Hour }} 时 {{ printf "%02d" .Lastmod.Minute }} 分 {{ printf "%02d" .Lastmod.Second }} 秒</p>
</div>
{{ end }}
|
注意代码具体行数 在 文章创建日期代码后面

第三步: 图标样式下载
图标下载网址:
免费图标SVG,PNG,ICO或ICNS (icon-icons.com)
涉及到的代码
1
|
{{ partial "helper/icon" "updateTime" }}
|
updateTime 名字改为 你的图标名字
建议 英文名字
图标位置: dev\assets\icons\updateTime.svg
注意事项:
- 图标为英文名
- 后缀为 svg
总结
涉及三个文件的修改
参考博客
-
Hugo Stack 主题配置与使用 | Bore’s Notes
-
自动添加博客页面更新日期 | (yfei.page)
末尾行