这是文章的摘要部分。
摘要部分结束
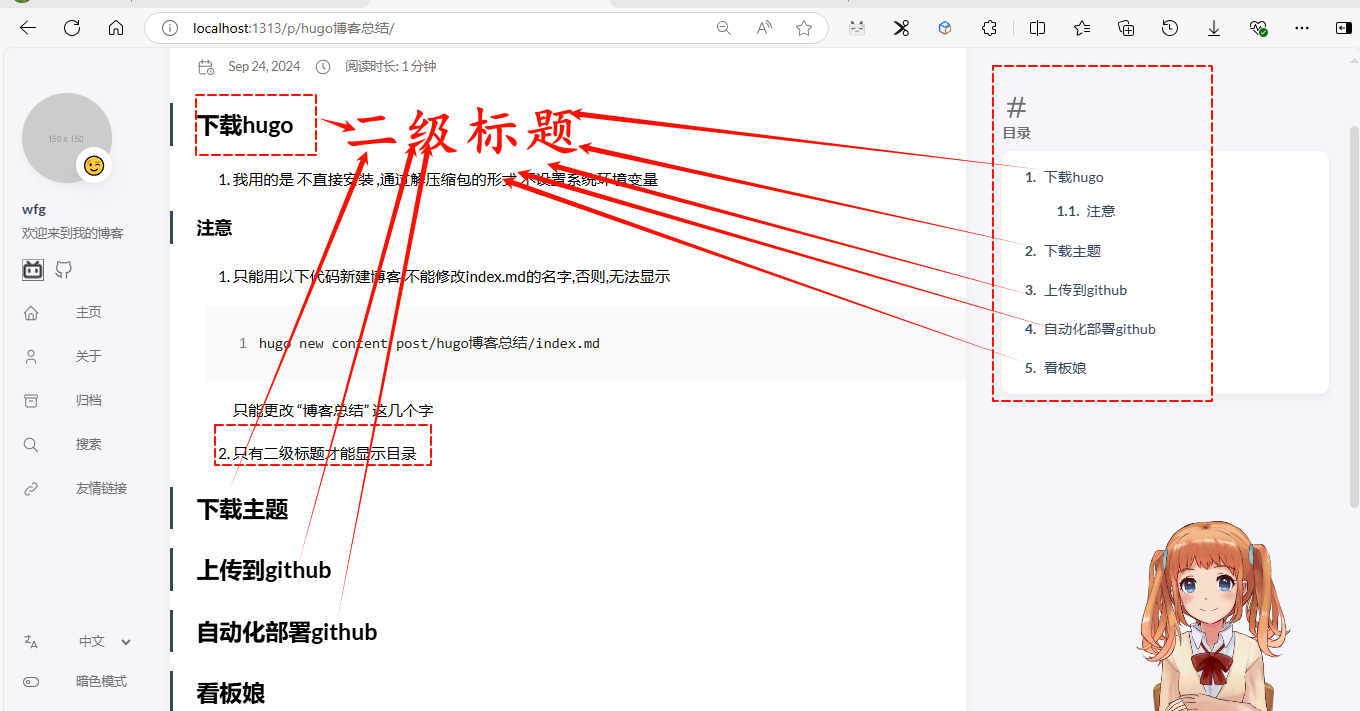
下载hugo
- 我用的是 不直接安装 ,通过解压缩包的形式 不设置系统环境变量
新建文章及本地部署需要的代码
-
在dev文件夹内 cmd
-
新建文章代码
1hugo new content post/要修改的名称/index.md -
启动本地服务
1hugo server -D
注意
-
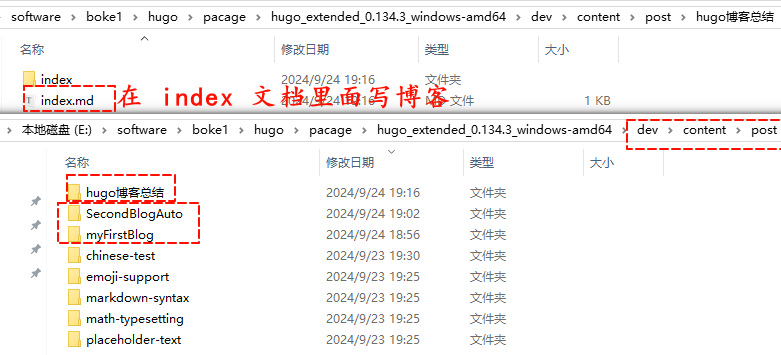
只能用以下代码新建博客,不能修改index.md的名字,否则,无法显示
1hugo new content post/hugo博客总结/index.md只能更改 “博客总结” 这几个字

-
只有二级标题才能显示目录

下载主题
上传到github
自动化部署github
看板娘
待解决问题
- 需要 2分钟 才能显示看板娘
- 加载速度慢,很长时间不显示
- 为什么使用的是本地模型,切换人物时加载速度还是那么慢
- 看板娘适配主题的其他内容 例如复制成功时,显示"记得标明出处啊"等
- 必须删除浏览器图片缓存才能出现
- F12的控制台一直有报错
- 时灵时不灵,有时候出现有时候不出现
- 引入动态背景界面
- 实现无感刷新
- 标题,副标题,首页图片怎么设置
- 名人名言的设置
- 修改文章时间的设置
- 修改文章次数的设置
- 头像的上传,不用PS,用网站圈定范围
- 如何改变 typora的快捷键
- typora放大与缩小 图像
命令汇总
样式更改
单个文章内字数统计
感谢Kimi ,让我寻找到了 博客主 Hugo Stack 主题配置与使用 | Bore’s Notes
感谢 博客主的 详细教导
首先 将
- 图标是svg样式,网址 免费图标SVG,PNG,ICO或ICNS (icon-icons.com)
代码
- 直接用阅读时间改的,图标路径为根目录
assets\icons
根目录 layouts\partials\article\components\details.html
|
|
- 然后在在
config.yaml或者(hugo.yaml)添加如下配置:中加入一行,以正确显示中文字符数量 表示该网站启用了对中日韩(CJK)语言的支持。
|
|
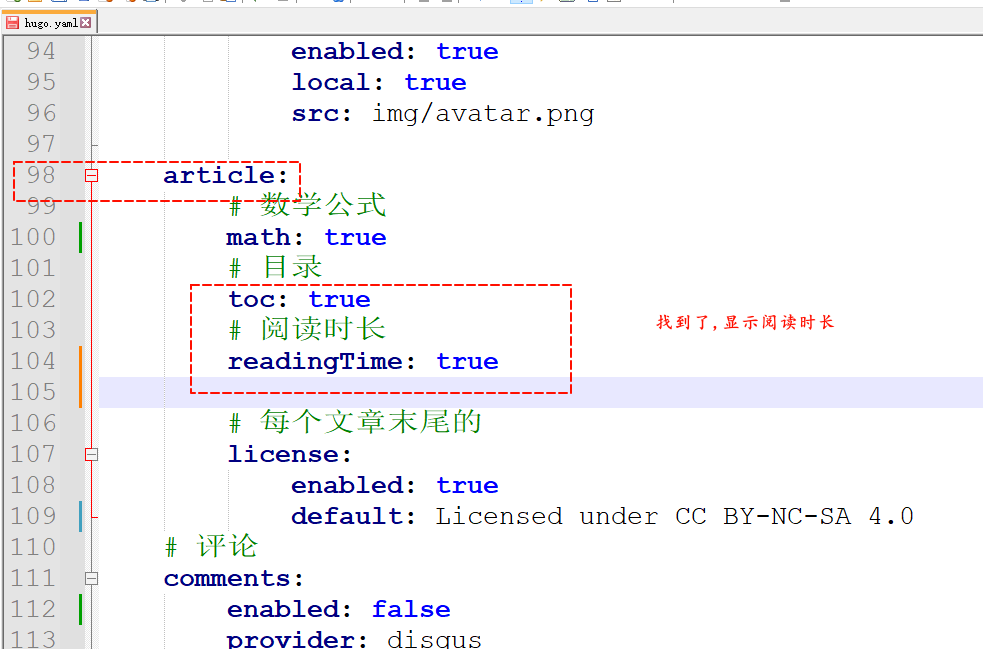
config.yaml中确保readingTime: true
自定义全局字体
这里采用的是思源宋体,可自行更换 其他字体
- 字体样式:
https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;700&display=swap - 字体名:
Noto Serif SC,即上方链接中family=后的字符串,+替换为空格
在站点根目录新建文件 ./layouts/partials/head/custom.html,内容如下:
|
|
楷体
博客魔改美化(通用) | Naive Koala (xalaok.top)
鼠标样式
博客魔改美化(通用) | Naive Koala (xalaok.top)
热力图
博客魔改美化(通用) | Naive Koala (xalaok.top)
阅读时长

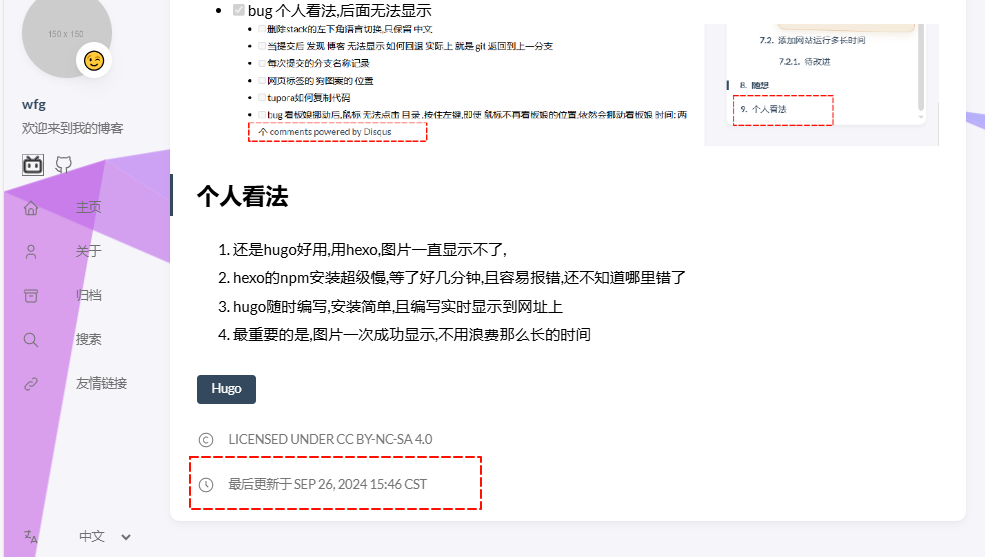
最后更新时间

待改进,添加到首页上
代码
在config.yaml或者(hugo.yaml)添加如下配置:
|
|
hugo摘要官方文档
内容概要|雨果 — Content summaries | Hugo (gohugo.io)
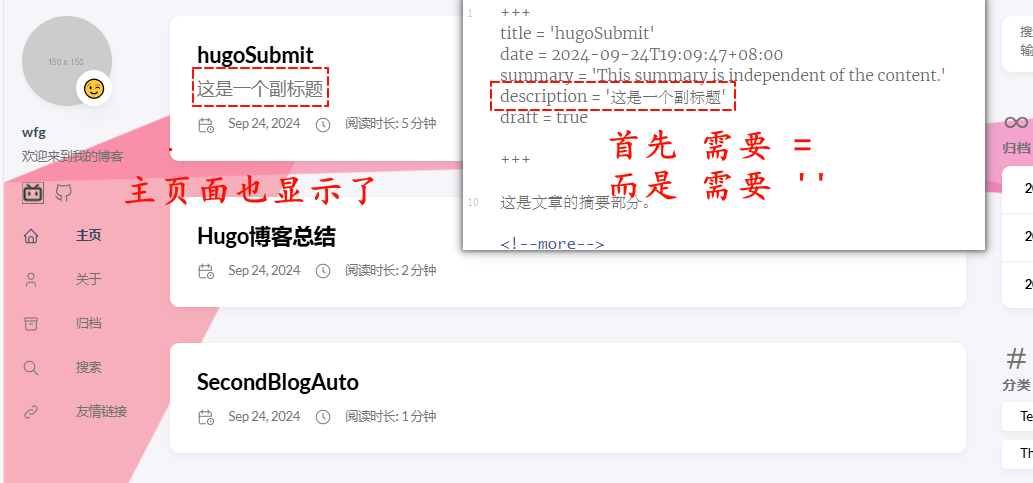
给已建立文章设置副标题
2024年9月26日13:12:39
成功
|
|

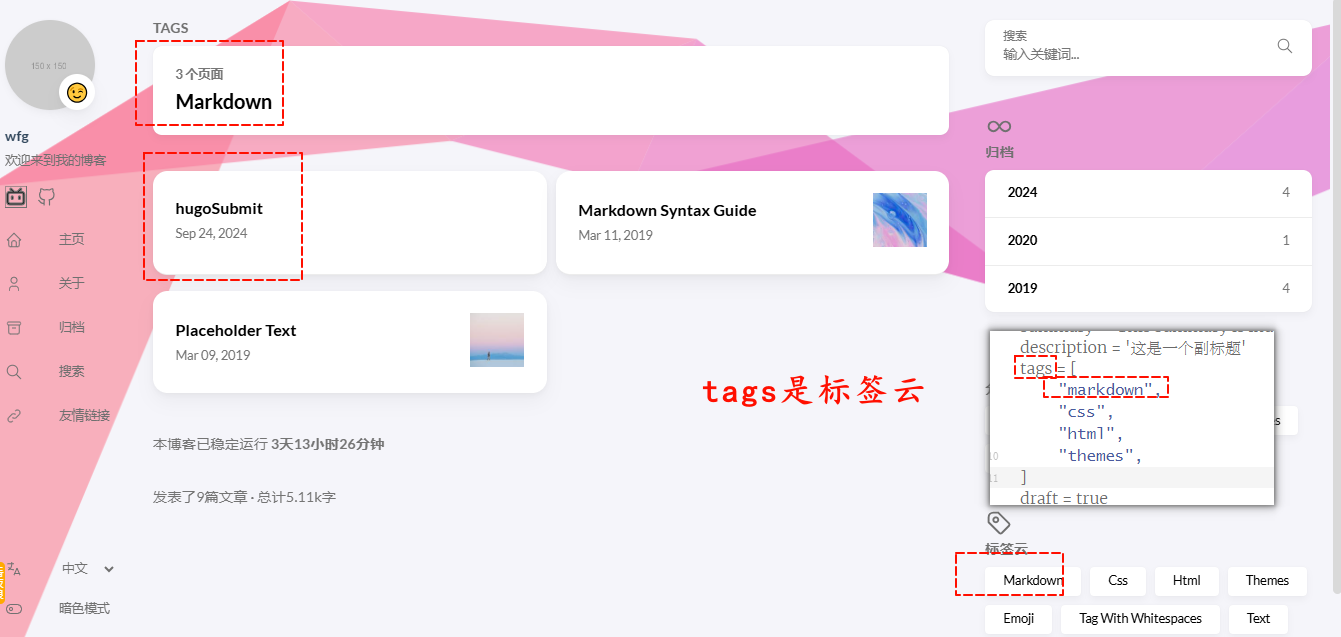
标签 tags
|
|

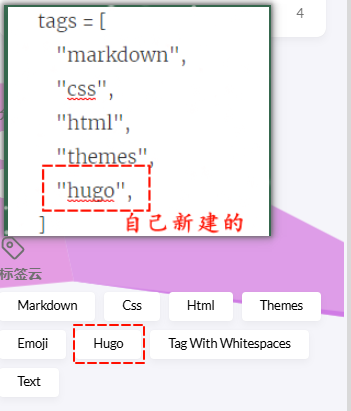
自定义标签,在标签云上显示
- 标签会自定义,随意输入,会自动添加到标签云
- 标签自动首字母大写

标签显示在文章首页界面
标签默认在文章末尾显示

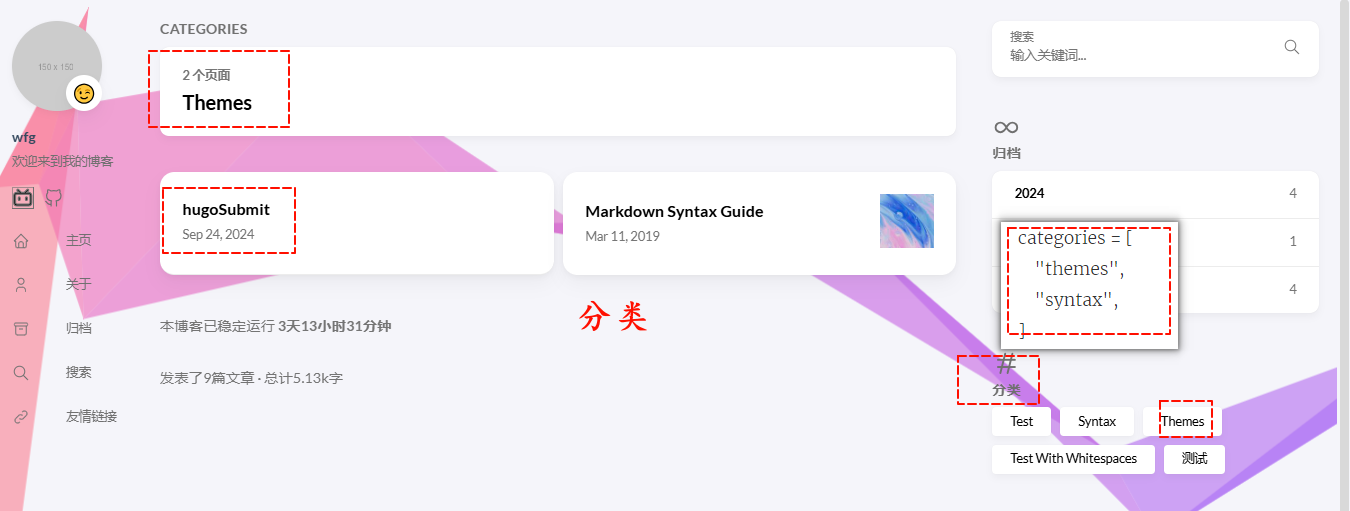
分类 categories
主页上边就属于分类
|
|

添加自定义分类categories
为categories添加介绍
在 content/categories/分类名 下新建文件 _index.md,内容如下:
|
|
如果是标签,就在 content/tags/标签名 下创建 _index.md。

文章首页图片
|
|
随机图片的参考链接: Hugo Stack 主题美化 (limuran.top)

PJAX 无感刷新
目前遇到的问题
- 刚开始时成功,但加载了动态背景之后 失败了, 不能无感刷新了
文章标题上方的图片
|
|
动态背景
layouts/partials/footer/custom.html 中增加以下内容:
彩虹动态背景
|
|
- 不用 在意是否多个script会重复,不对 因为是内部的src
- 写 文件路径 要加上 esc键的
分号
滚动条美化
位置: 右侧
改变后的图片示例
代码
- 注意将
\dev\themes\hugo-theme-stack\assets\scss\custom.scss复制到dev\assets\scss\custom.scss下再修改 不要在原主题下修改,要在自己的主文件夹下修改,方便后续主题升级
待改进
没看到哪里美化了,
想要彩色进度条
选中文本样式美化
默认选中文本的样式是蓝底白字的,与博客风格显得比较突兀,所以也可以改一下。
assets/scss/custom.scss 添加以下内容:
|
|
主页右上方搜索菜单栏美化
搜索时会变蓝
左侧搜索栏不会变化
assets/scss/custom.scss
|
|
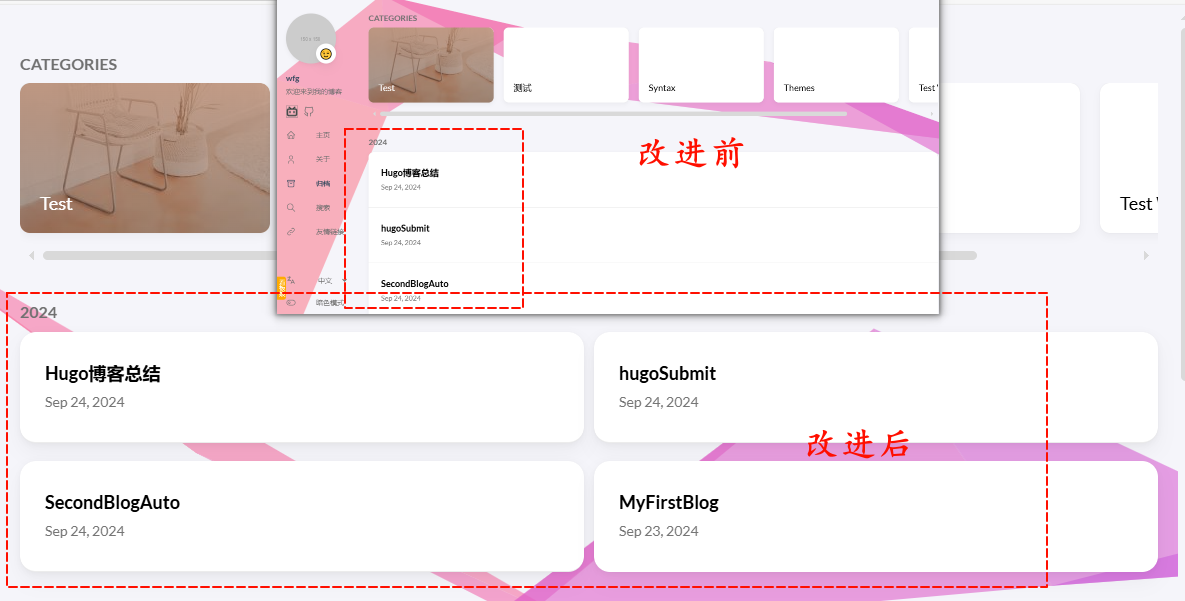
归档动画与页面双栏
|
|
图片对比

博客内的字数统计
我感觉应该在 stack 模版上更改
步骤
- 看stack的中文文档
- 顺便写写图片,副标题等
代码
位置: footer/footer.html
|
|
在assets/scss/partials/footer.scss里修改风格:
|
|
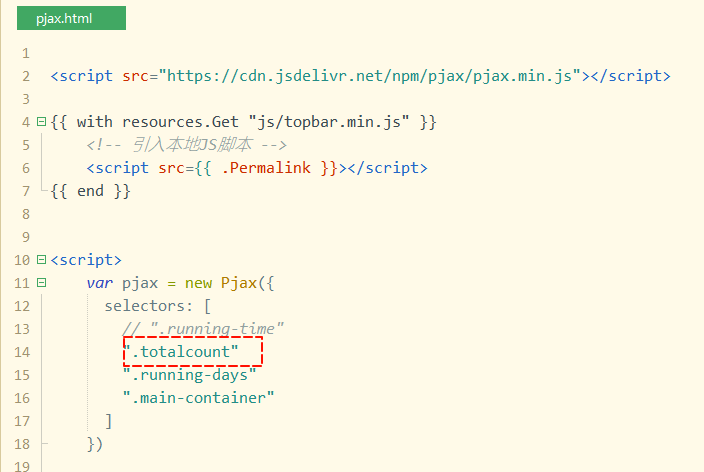
无感刷新-文章统计
|
|

待改进
- 将文字移动到上方
- 改变颜色与样式
- 取消掉左下角 两个重复的 文字

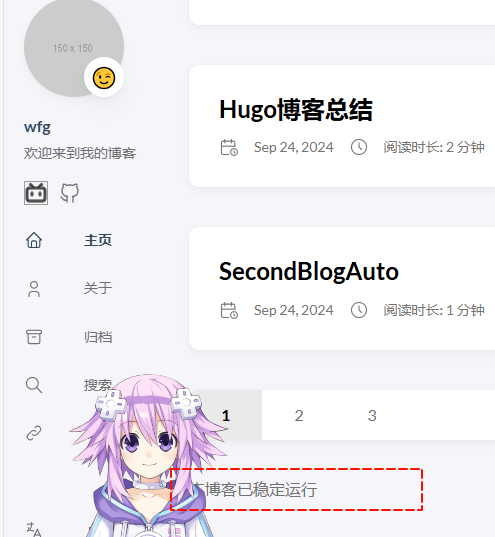
添加网站运行多长时间
位置: 博客左下角
参考博客: Hugo Stack主题装修笔记 (thirdshire.com)
CTRl + 鼠标左键 跳转到网页
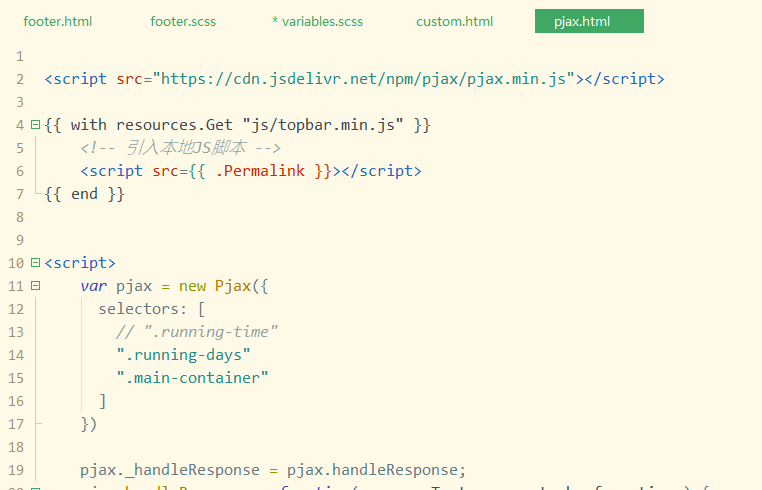
涉及的4个文档位置:
-
layouts/partials/footer/custom.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14<!-- Add blog running time --> <script> let s1 = '2024-9-23'; //website start date s1 = new Date(s1.replace(/-/g, "/")); let s2 = new Date(); let timeDifference = s2.getTime() - s1.getTime(); let days = Math.floor(timeDifference / (1000 * 60 * 60 * 24)); let hours = Math.floor((timeDifference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); let minutes = Math.floor((timeDifference % (1000 * 60 * 60)) / (1000 * 60)); let result = days + "天" + hours + "小时" + minutes + "分钟"; document.getElementById('runningdays').innerHTML = result; </script> -
layouts/partials/footer/footer.html
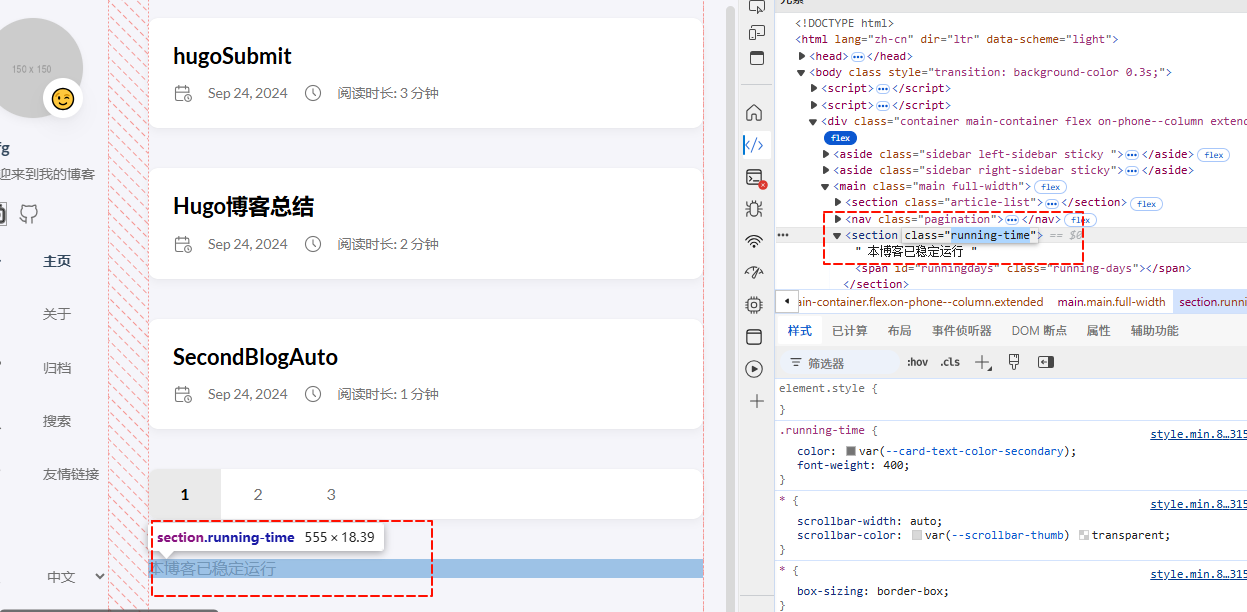
1 2 3 4 5<!-- Add blog running time --> <section class="running-time"> 本博客已稳定运行 <span id="runningdays" class="running-days"></span> </section> -
assets/scss/partials/footer.scss
1 2 3 4 5 6 7 8 9.running-time { color: var(--card-text-color-secondary); font-weight: normal; .running-days { font-weight:bold; color: var(--emphasize-text-color); } } -
assets/scss/variables.scss
1 2 3 4 5 6 7--accent-color-text: #fff; --body-text-color: #b0b0b0; --emphasize-text-color: #9e8f9f; // Add emphasize font color &[data-scheme="dark"] { --emphasize-text-color: #d5cfc4; // Add emphasize font color for dark scheme }
知识点:
- 可以多个
Bug细节
页面不显示时间
在 custom.html下添加
|
|
页面显示时间
此时 使用 PJAX 无感刷新 会导致时间再次显示不出来

PJAX 无感刷新添加时间
|
|


待改进
- 将安全运行放到博客上面
- 显示运行了多少秒
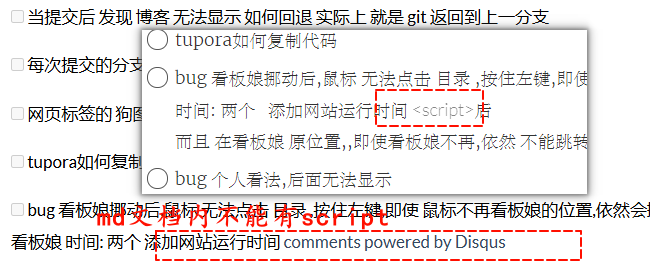
Bug

|
|
<script>
反正就是不能有单独 的 < script >
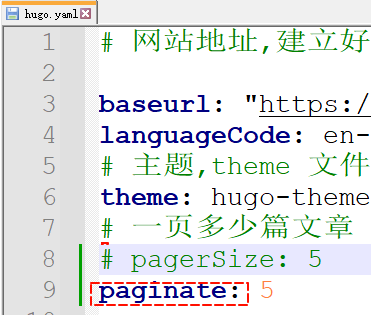
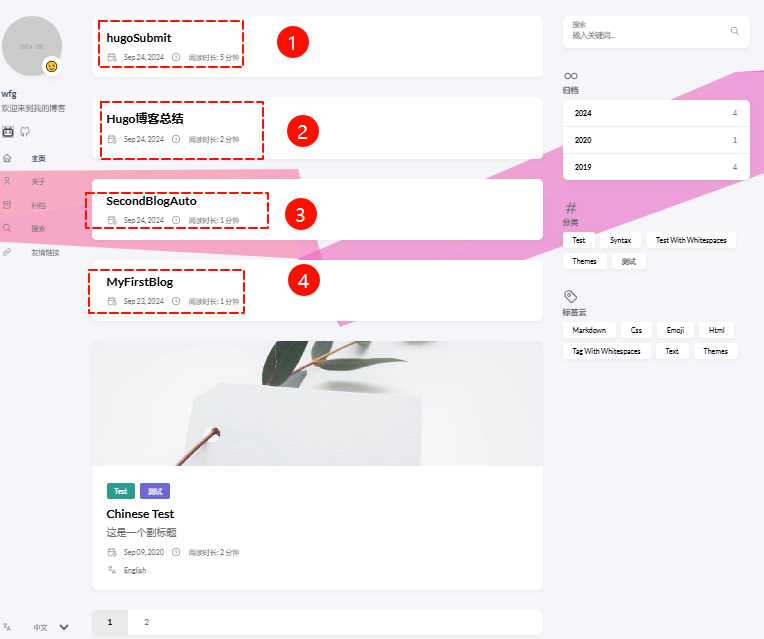
每页显示多少篇文章
- 只有 paginate有效,最新版,2024年9月26日13:06:33
- 是文章主页面


默认创建的index.md内容
位置: dev\archetypes\default.md
以后创建的文档都包含如下内容
|
|
随想
看板娘在github上挺快的 以后用ssh提交,挺快的,稳定 github的博客提交后 有延迟,大概 1 分钟 小狗图标 标签页 也调教上去了 既然在github上挺快的,那就先不改了,就这样子 看板娘
- 打字机模式: 让鼠标一直在屏幕正中间,也就是说,要打字的地方会一直显示在正中间
- hugo的博客可以写中文
- 动态背景引入后 PJAX无感刷新消失
- 如何删除已经写好的博客
- 如何删除标签,为标签排序,有目的展示标签
- 默认创建的index.md内容
- 页面博客阿内搜索 直接在网页上用 CTRl + F
- 博客字数统计
- 直接写一级标题 看看能不能显示到目录上
- 自动部署到github上的命令 与 标题
- 博客的图片与 副标题 与 标签
- 以后只要保证 这个 文件夹不被删除就行
- 缩小看板娘的大小
- typora的自动保存
- 开启博客的评论功能
- statck主题的暗色模式移动到 右上角
- 删除stack的左下角语言切换,只保留 中文
- 当提交后 发现 博客 无法显示 如何回退 实际上 就是 git 返回到上一分支
- 每次提交的分支名称记录
- 网页标签的 狗图案的 位置
\hugo_extended_0.134.3_windows-amd64\dev\statichtml的位置暂时没找到 - tupora如何复制代码
- bug 看板娘挪动后,鼠标 无法点击 目录 ,按住左键,即使 鼠标不再看板娘的位置,依然会挪动看板娘 时间: 两个 添加网站运行时间 后 而且 在看板娘 原位置,,即使看板娘不再,依然 不能跳转目录,会移动 看板娘
- bug 个人看法,后面无法显示

- Hbuilder 整体代码移动 Shift + Tab 左移 Tab 右移
- 博客想要的模版

- 的
个人看法
- 还是hugo好用,用hexo,图片一直显示不了,
- hexo的npm安装超级慢,等了好几分钟,且容易报错,还不知道哪里错了
- hugo随时编写,安装简单,且编写实时显示到网址上
- 最重要的是,图片一次成功显示,不用浪费那么长的时间
